
Everybody loves Elementor Text Widget. It is a simple widget with tremendous amount of capabilities. Text widget can be used to add not only simple plain text but to also richly formatted HTML. It has been part of the web development culture since a very long time and its use in Elementor is very important. Even though it is a very basic widget it is used very heavily on the websites.
If used correctly the text widget can help build amazing webpages but it can also be a reason for Elementor editor not loading in some caess.
In this article we would try to cover few of the top mistakes that should be taken care of properly while using the text widget. If you find anymore feel free to share them in comments.
HTML vs Text – What to use and when?
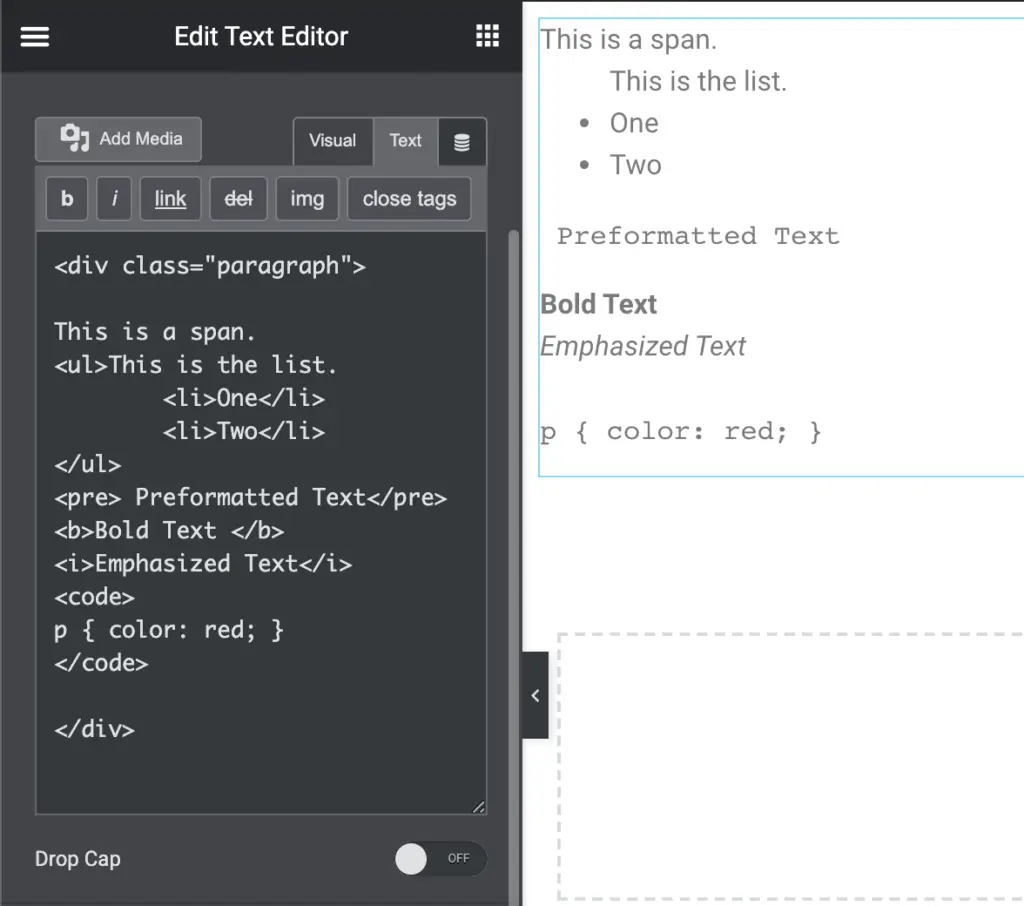
The Elementor Widget Text Editor uses Rich Text Editor same as used by WordPress Classic Editor. It provides users with two options Visual and Text. Almost every person who has used WordPress would be aware of these options.
- Visual or WYSIWYG editor provides a live preview of how the formatting of the text would look. It is a great tool to quickly create well-formatted texts but in our purview, it should be preferred only when you want to write text manually.
- Text option is a developer-friendly option. It can be used to add HTML to the page which helps in extending the possibilities of the content added to the widget. It provides freedom to add Elements apart from ones accessible in Visual Mode. Users can also add custom classes, inline styles, attributes to them, etc.

Copy/Pasting Text – The Deadliest Sin
As a designer, developer, content writer, SEO optimizer, we often have to deliver work in fixed timeframes which can compel us to copy/paste text quickly from one place to another.
While there is no harm in doing that the biggest harm comes after it is carried out. When the text is copied from a webpage or application it can contain HTML elements in it which when pasted are not visible in the Visual mode of the text editor. This HTML may contain classes, attributes, etc. that can cause the styling to break in some cases and in certain cases make the editor break or non workable.
In order to ensure that this does not happen unless intended always paste the contain in non-formatted way by using Ctrl + Shift + V on Windows and Cmd + Shift + V on Mac or Right Click and Paste as Plain Text when available.
Conclusion
Elementor Text Editor Widget is one of the best parts of Elementor Editor. We hope you enjoy using it. If you have faced a similar error or have some suggestions for this article feel free to share it with us.